Tradesy
Self-service overhaul
- Reduced calls by 17%
- Increased self-solve by 28%
The problem: Getting help on a website can be overwhelming, and often is an afterthought from a design standpoint. At Tradesy, we knew that our current solution (like so many others) was lacking, as well as it was actually creating a bottle neck for our Member Care Team.
My solution
We focussed on designing & building a solution that freed up our Member Care agents to help out our members who really had large issues, and to allow our members with small issues to get the help they needed by themselves, and thus get back to more important things in their lives. I led interviews with Member Care agents and customers, and I also led card sorting exercises to figure out how best to restructure the help center categories.
Using Zendesk’s API, we pulled all the content onto our site to create a seamless experience for our members on tradesy.com. If a member is logged in, we can better tailor the types of suggested articles to help them, as well as if they need to contact us, we automatically pass over all the necessary data to our Member Care team without the member needing to do or provide anything else.
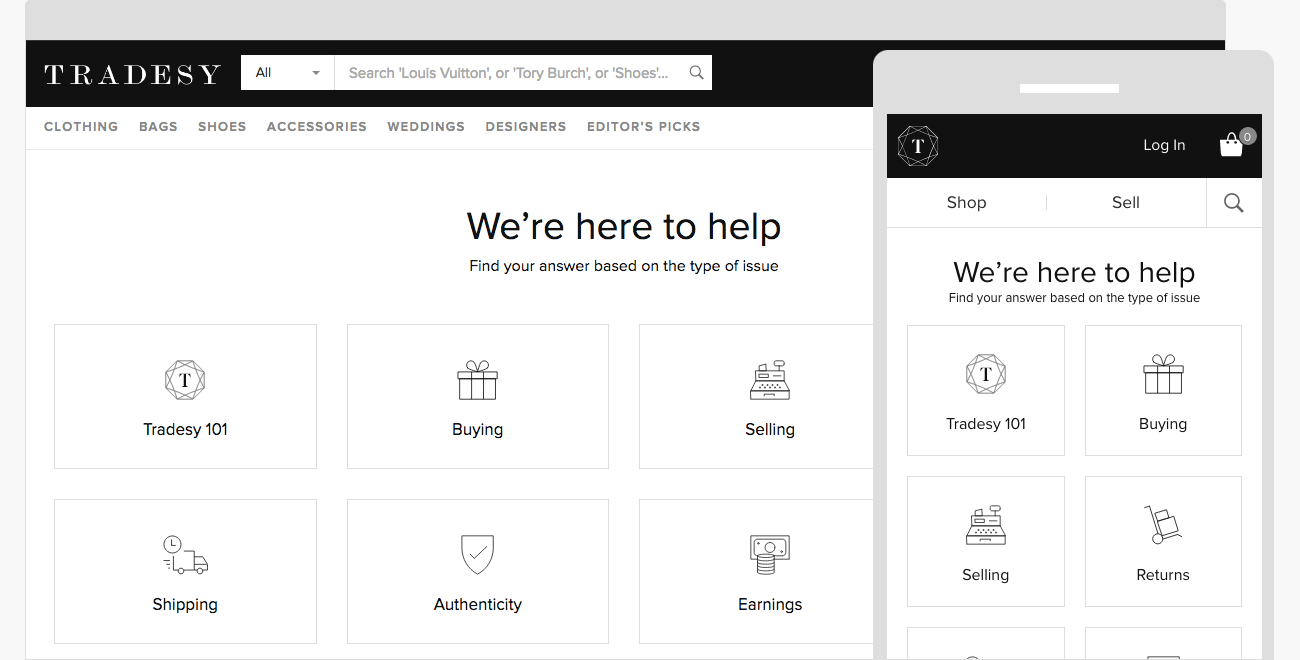
We also designed and built a new “short answer” concept that we are truly proud of. A member who has an issue drills down from the new Help homepage into a chosen category, and gets to a list of questions relating to their issue. Inside each question, is a summary of the question (i.e. the short answer), that should be salient enough to answer 99% of our users issues. If it’s not, then they can read the full article, or they can then contact us.
What I did: I led the user/stakeholder research, card sorting, prototyping &l design, front-end build, and back-end integration for the API.
View mobile prototype